Este artículo está dedicado a los sitios web realizados con WordPress, pero si tu sitio web está realizado de otra forma, también podrás conseguir alguna ayuda.
Todo lo que te voy a contar está basado en mi propia experiencia. No existen recetas mágicas ni fórmulas. Así que puede que hayas tenido una experiencia diferente. Si es así, te espero en los comentarios, para enseñarme algo nuevo!
Lo primero de todo es medir. “Lo que no se mide, no se mejora.” Si no sabés en cuánto tiempo carga tu página web, cómo vas a saber si las medidas que estás tomando aceleran tu web, o en realidad la están haciendo más lenta.
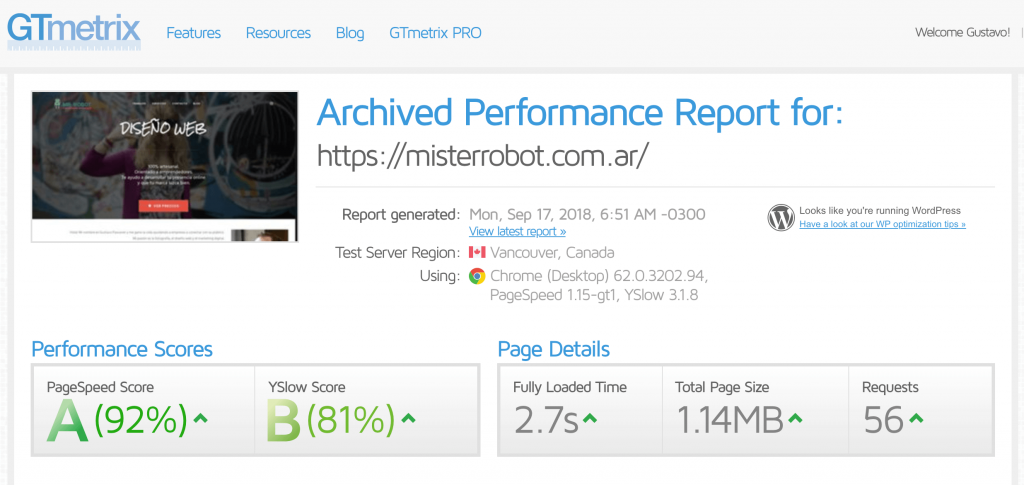
Yo uso GTMetrix https://gtmetrix.com como herramienta para medir la velocidad de mi sitio, pero hay muchas otras herramientas más. GTMetrix No solo te indica la velocidad de carga de página, sino que también te ayuda a mejorarla con datos importantes.
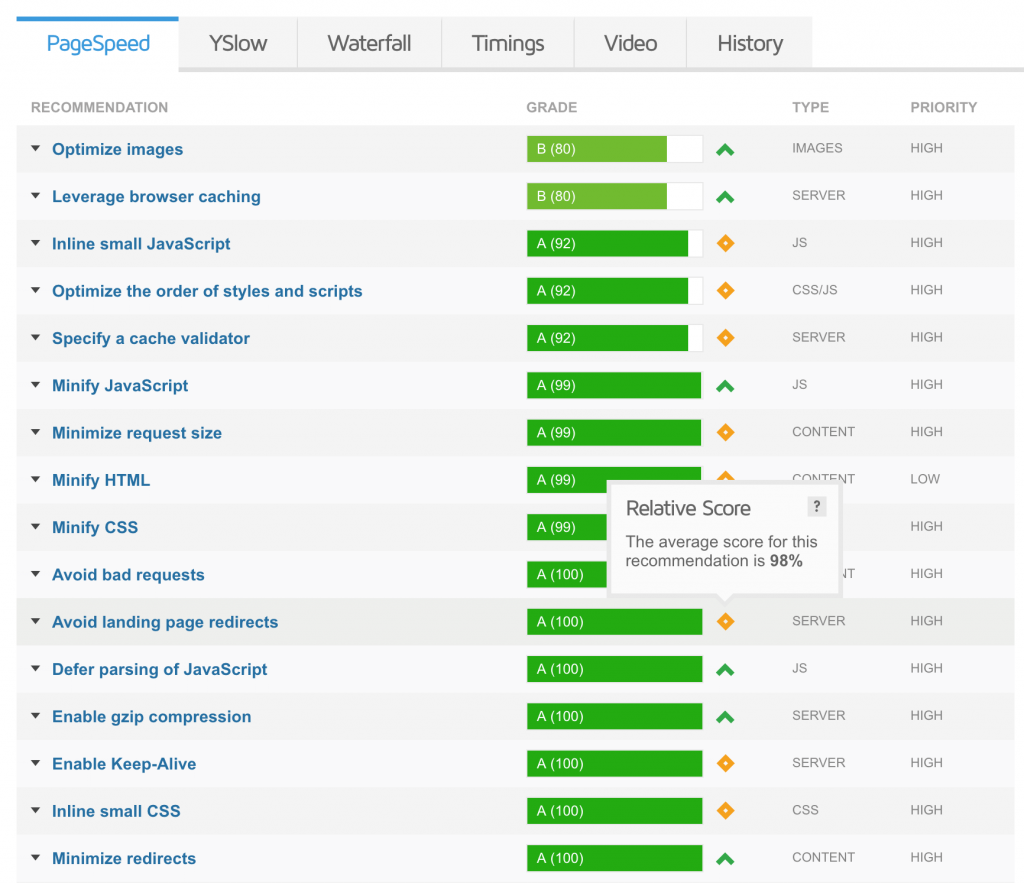
Los resultados que aporta GTMetrix son, por ejemplo, el tiempo en segundos y el peso de la página pero también te califica en una lista de ítems comparando con el promedio de otras páginas.
Estos datos son muy importantes, pero no hay que volverse loco para dejar todos los puntos en verde (se pintan de verde cuando superás el promedio de velocidad). Es más importante tener una visión general de lo que está pasando.
Plugins
Cuando uno empieza a usar wordpress comienza a descubrir que es fácil agregar funciones al sitio y empezás a probar nuevos plugins. Y un día tenés 20 plugins instalado. Ahora tenés un sitio web muy copado, con las mejores funciones que se te puedan ocurrir, pero… imposible de navegar, porque carga en 15 segundos! Tené en cuenta que lo recomendable son 3 segundos para la carga de un sitio.
La cantidad de plugins que tengas instalados va a influir mucho en el tiempo de carga. Instalá solo los imprescindibles.
Imágenes
Es fundamental reducir el tamaño de tus imágenes. No tiene sentido subir imágenes de 20Mb recién salidas de la cámara, cuando en realidad las pantallas más comunes tienen una resolución de un ancho de 1366 píxeles. Eso si la imagen estuviese al ancho completo. Si se muestra más pequeña ya no tendría sentido y debería ser más pequeña.
El tamaño en píxeles lo podés definir en Photoshop. Archivo -> Guardar para web y ahí configurar las dimensiones.
Además hay una herramienta que está buena para reducir el peso. https://tinypng.com Ahí podés subir tus imágenes y bajarlas comprimidas. El tamaño en píxeles es importante. La recomendación es subir imágenes que pesen como mucho 150/200 Kb.
Caché
WordPress tiene una característica, al ser un sistema dinámico, cada vez que entrás a una URL el sistema hace varias consultas a la base de datos para reconstruir la página que estás viendo. El problema es que hacer esas consultas en vivo hace que el proceso de renderizado de la página sea más lento, ya que el servidor tiene que trabajar bastante para re-armar esa página cada vez que se la consulta.
Entonces es recomendable, una vez que el sitio está diseñado, guardar esas páginas en caché. La memoria caché es una construcción estática de esa página, es esa página pre-construida, pre-cargada para que cuando un usuario la solicite ya esté lista para ser entregada. Esto acelera muchísimo la carga de tu sitio web y disminuye los requerimientos al servidor aliviándolo. Cuando tenés muchas visitas simultáneas a tu web esto es fundamental para el servidor.
Existe un muy buen plugin para poder guardar las páginas de tu wordpress en caché. Es el W3 Total Caché. Te lo recomiendo absolutamente!
Minificación de código
Los sitios hechos en WordPress tienen muchísimas líneas de código, compuestas por el sistema de WordPress, por la plantilla/theme y por los plugins instalados. Cada uno tiene varios archivos y cada archivos diferentes cantidades de líneas de código, desde unas cuantas hasta miles.
A la hora de programar, se usan saltos de línea, para poder comprender visualmente ese código, pero el navegador no las necesita para poder interpretarlas. Entonces una técnica muy común es minificar el código. Obviamente esto no se hace a mano. Al igual que el ítem anterior de Caché, puede resolverse con el mismo plugin. W3 Total Caché.
Podrías decir que instalar otro plugin hará más lenta a tu web. Pero te aseguro que en este caso será todo lo contrario!
Servidor
Tener un servidor de mala calidad o uno de esos típicos hosting gratuitos, hará que tu web vaya más lento. Te lo aseguro.
Al igual que tu computadora o tu celular, los servidores tienen recursos limitados. Tienen un procesador, memoria RAM y un disco rígido, que podría ser común o de estado sólido (el último es muchísimo más rápido).
No me voy a poner a hablar de servidores, ya que existe una variedad super extensa, pero es importante que sepas que cuantos más recursos quieras tener para tu página web, más caro te va a salir. Además, hay que tener en cuenta que existen servidores compartidos (shared hosting), donde varios sitios web comparten los recursos y existen servidores privados (VPS), que asignan una cantidad de recursos específicas para cada sitio web. Te darás cuenta los pros y contras de uno y otro.
Evaluá esto a la hora de contratar tu servidor.
CDN
Un CDN (Content Delivery Network) es una red de entrega de contenidos. Existen servicios que pueden funcionar como intermediarios entre tu servidor y el usuario. Son un tipo de infraestructura en la que se entrelazan varias computadoras distribuidas geográficamente en varios lugares diferentes. Estos almacenan parte de la información y el contenido de tu página web y los entregan al usuario cuando este lo requiere.

La ventajas es que mejoran la disponibilidad del servidor (uptime), alivian la carga de tráfico y además mejoran el rendimiento y los tiempos de carga.
Además funciona como barrera de seguridad, que podría impedir hackeos a tu sitio.
Yo uso Cloudflare como CDN que tiene una opción gratuita del servicio y funciona a la perfección.
Además, te puede brindar un certificado SSL (candadito verde) si tu sitio no cuenta con uno.
Espero que esta información te haya servido para acelerar tu sitio web.
Te espero en los comentarios para contarme cómo te fue y si tenés algún otro truco podés compartirlo también.
Si todavía tenés más dudas que certezas podés ponerte en contacto y te ayudaré con gusto! 🙂





0 comentarios